Flexbox Land
Build beautiful layouts
with confidence and speed
Flexbox Land is your interactive guide to becoming a Flexbox expert. Stop making common mistakes. Make layout work predictable. Position yourself for bigger, career-building experiences. Trade fuzziness and frustration with confidence and fun for decades to come.
Designed for learning layout
Learning gets so much easier when things are explained well. Flexbox Land aims to give you the best possible environment for learning Flexbox.
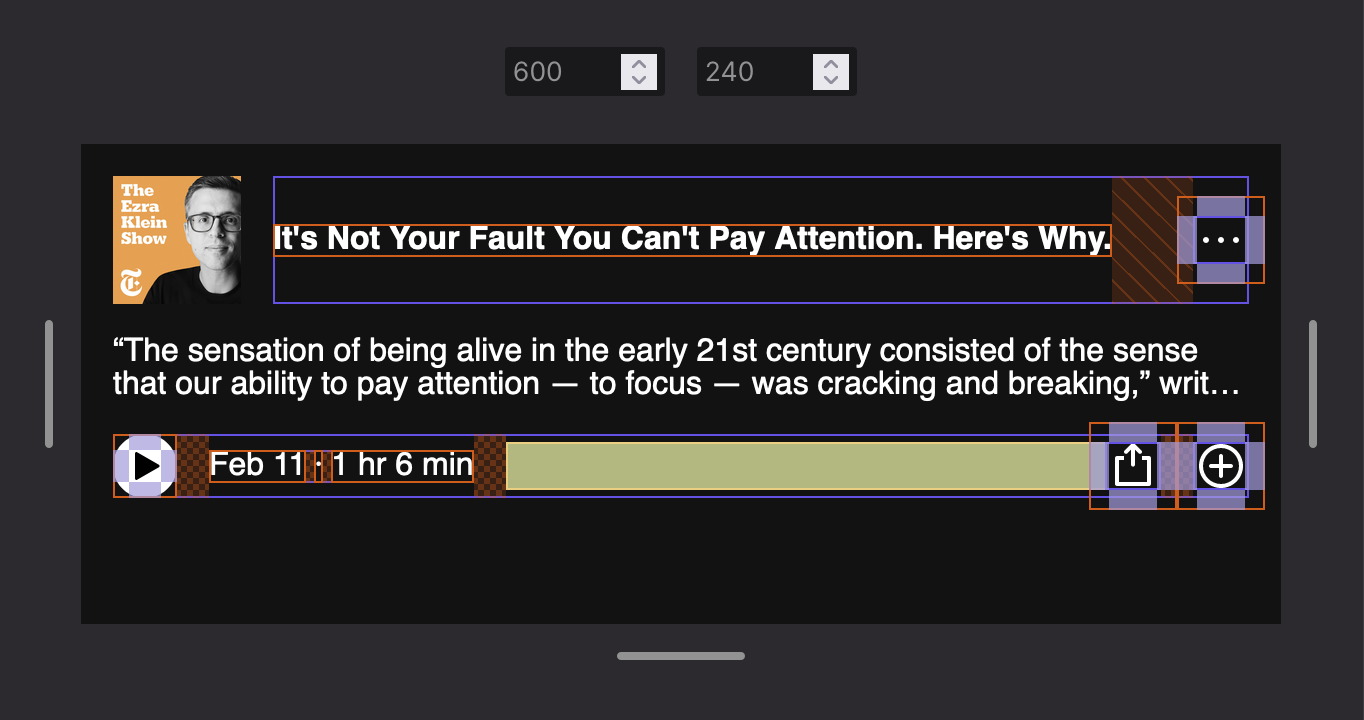
Introducing FlexRay
Seeing is believing
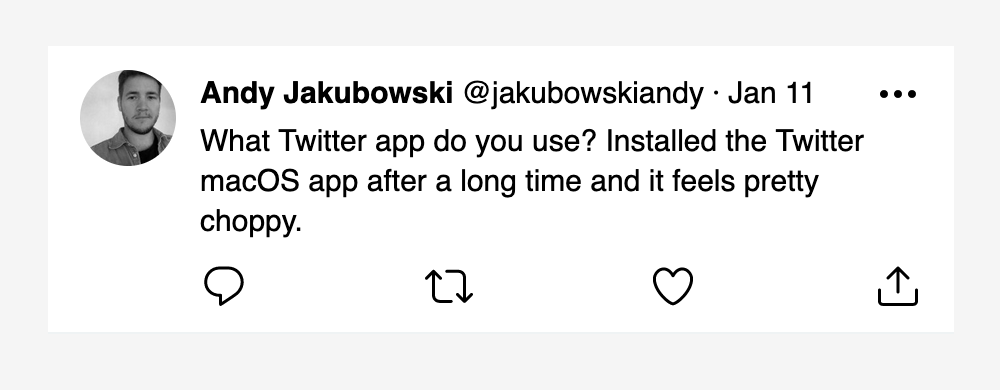
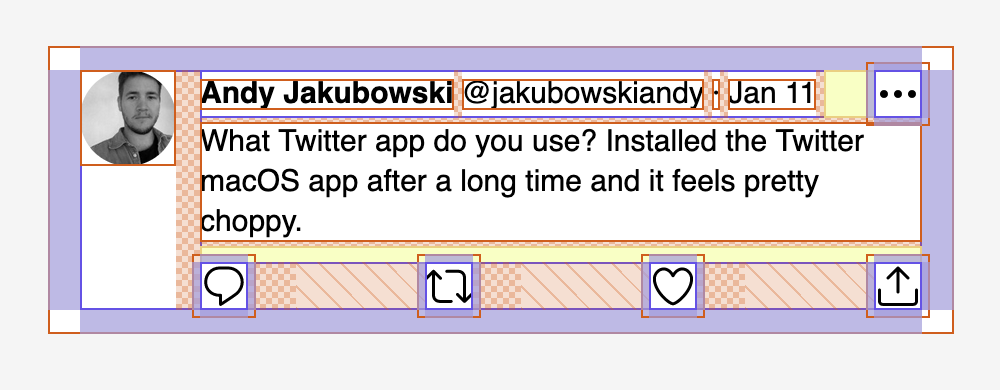
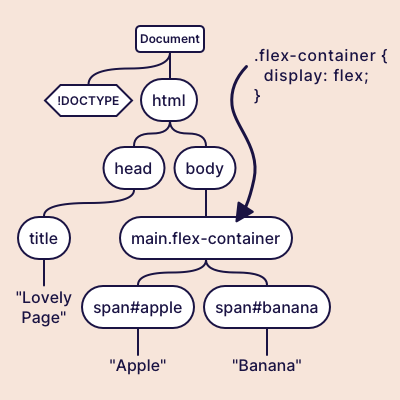
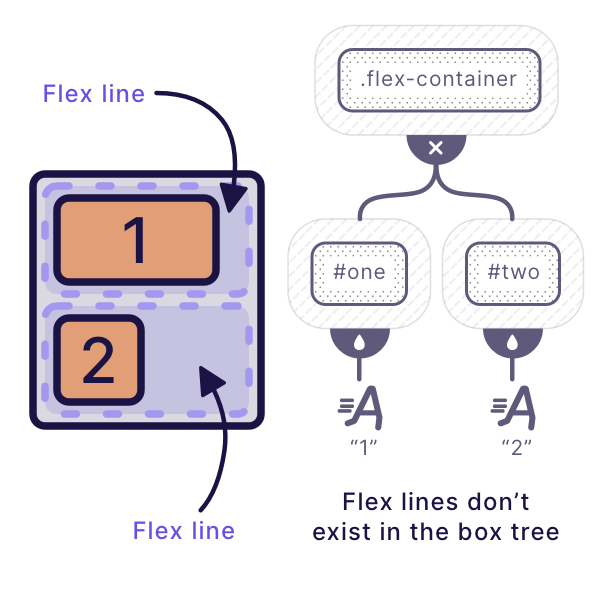
FlexRay shows you all the parts of a Flexbox layout, including those not normally visible in developer tools.
Understand how a layout is constructed without looking at the code.
Develop an intuitive sense of layout instead of holding abstract concepts in your head.


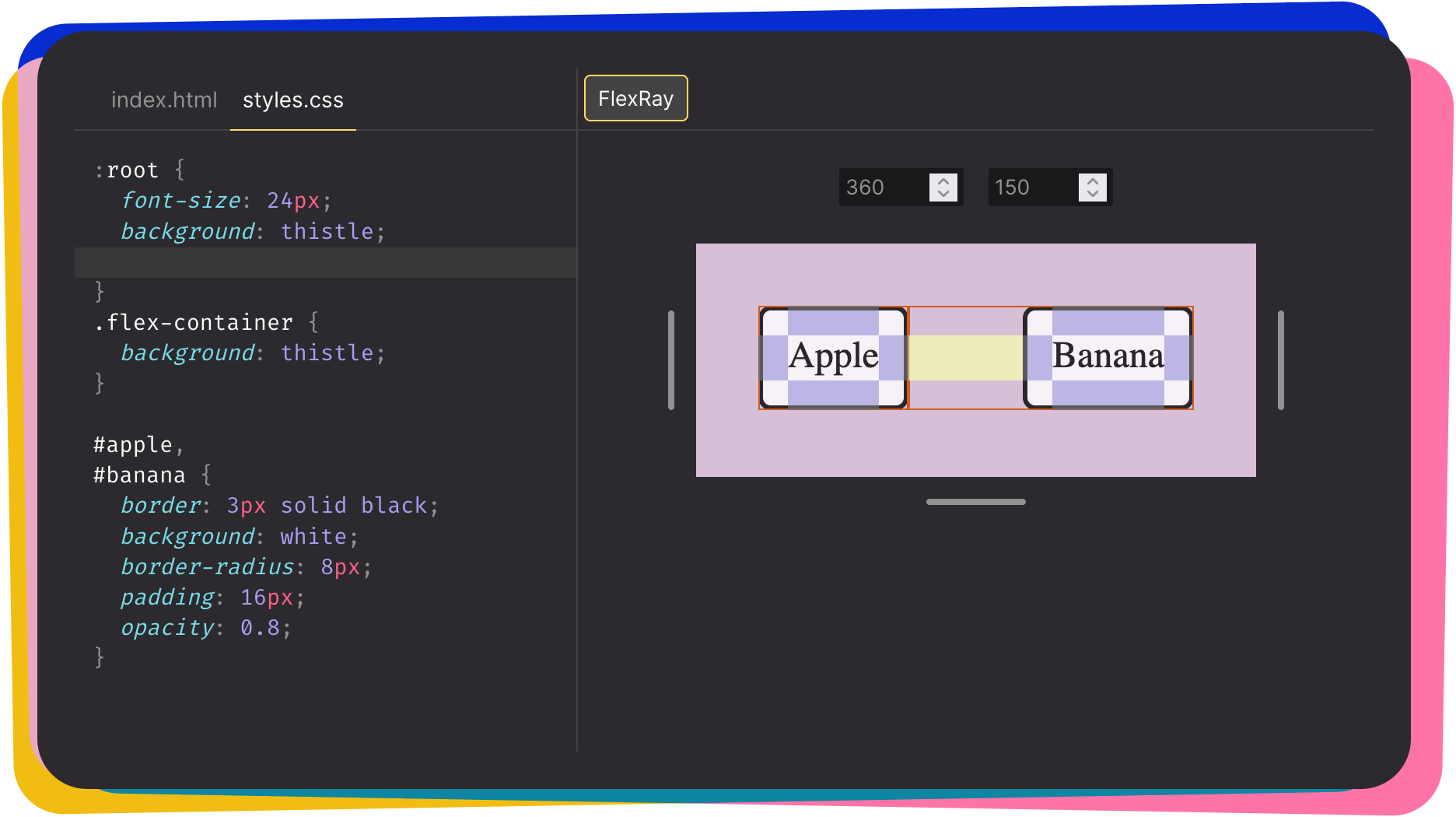
Experiment with code playgrounds
Each lesson comes with multiple interactive code playgrounds. You can see and tweak the code for any concept being introduced, and get an instant preview of your changes. Poke the code to better understand the underlying concepts, and even use the example code in your own layouts.

Understand how layouts evolve
with Resizable Previews
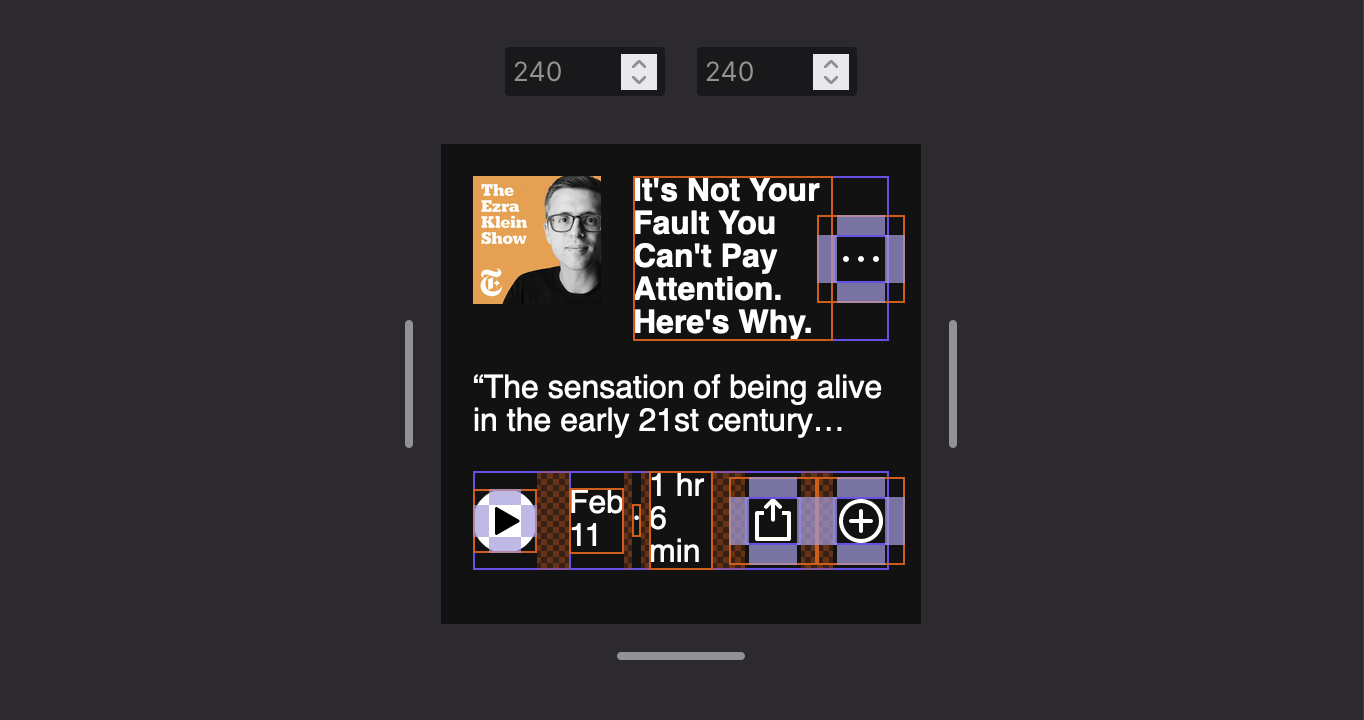
Simulate different space conditions for layouts with Resizable Previews.
See how layouts evolve without having to resize the browser and moving other elements around.
This is especially useful on devices where you can’t resize the browser, like most phones.


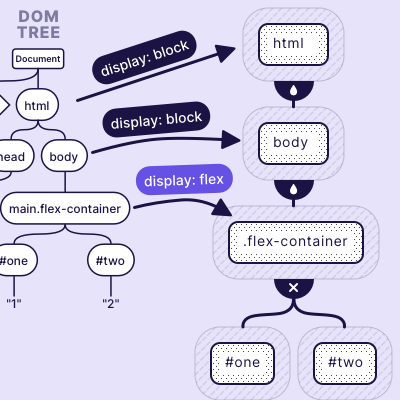
Illustrations
make everything
soooooo much
easier to get
Illustrations are used everywhere in Flexbox Land to make abstract concepts concrete. Using visuals to explain visual concepts helps to make those concepts click.















Flexbox
Property Cards
See what each Flexbox property does at a glance.
Access these cards right inside lessons by pressing on a property name, or on a separate page.
Compare what different property values do without having to leave Flexbox Land.
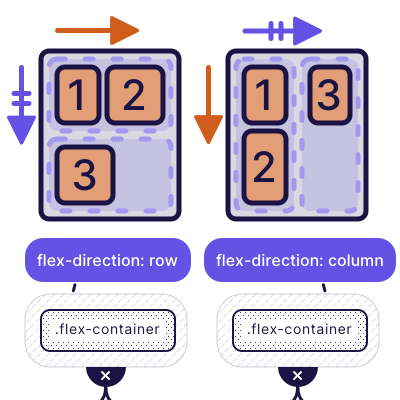
flex-direction
Set it on the flex container to specify the main direction of flex items.
row
The main direction is the same as the inline direction.
Glossary
Look up the concepts behind Flexbox, all in one place. Recap concepts without having to revisit an entire lesson. Each glossary term comes with an illustration to make things easier to understand.
A box in the box tree laid out using the Flexbox layout type. A child box of a flex container box.

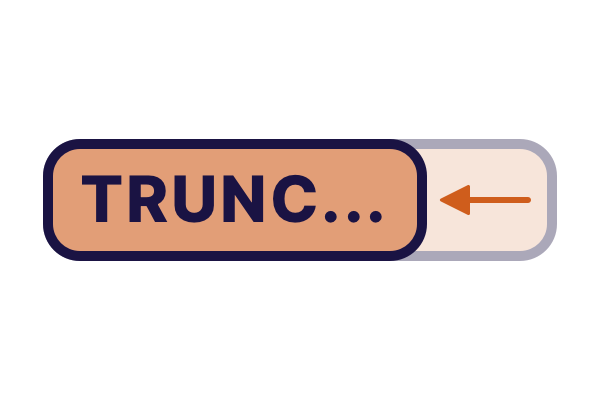
A rectangle into which flex items get collected while Flexbox layout is being calculated. Dismissed and forgotten once the size and position of flex items is figured out. Doesn’t get rendered on the page, and can’t be selected with CSS in any way.

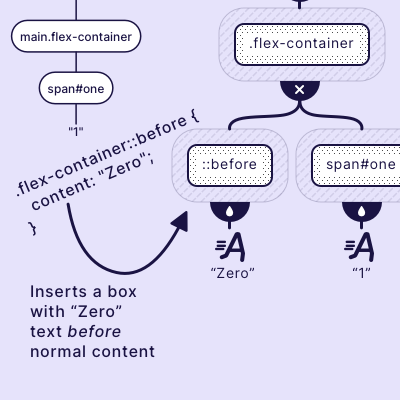
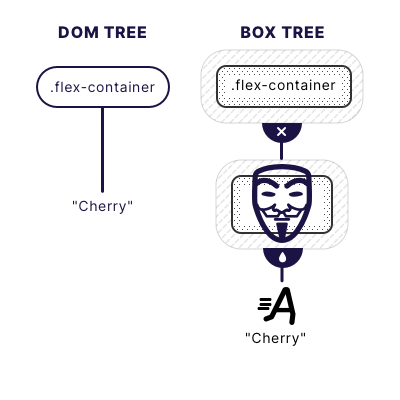
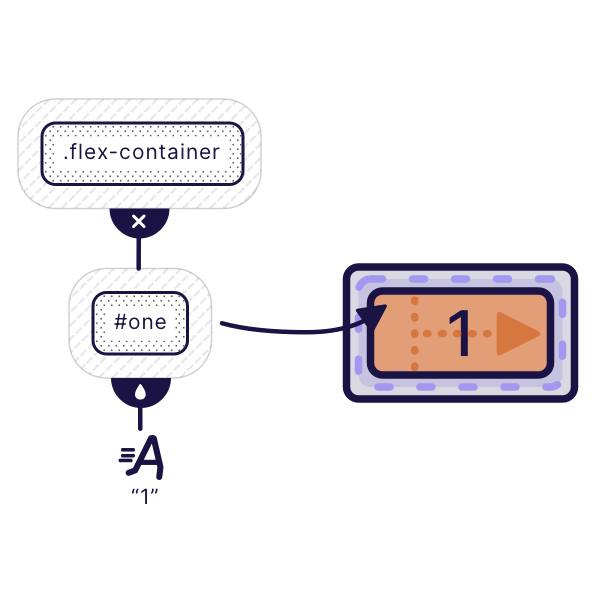
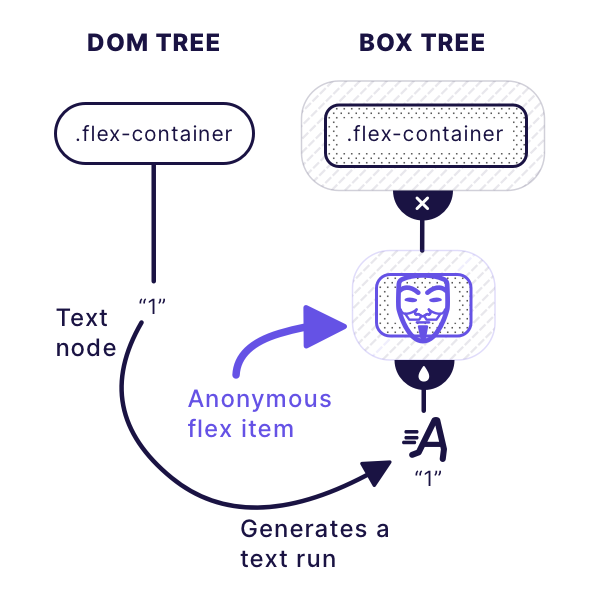
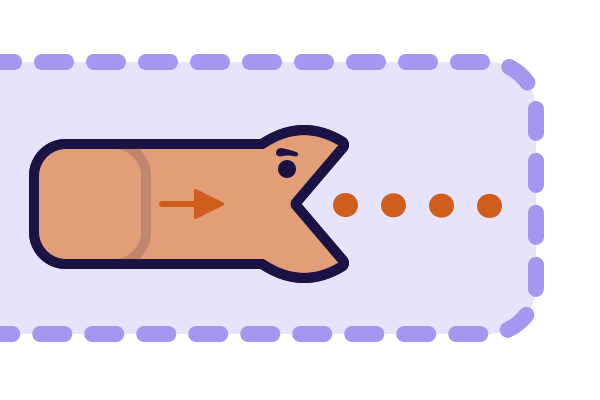
A box in the box tree whose children are one or more text runs. Flex items must be boxes, so text gets wrapped in this new box. Called anonymous because you can’t select it with CSS. Uses the initial values of all CSS properties that can’t be inherited.

TableofContents
To develop a deep, meaningful understanding of Flexbox, you’ll have to know not just *what* it does, but also *why* and *when* it does it.
That’s why the guide is organized chronologically, to reflect the order in which Flexbox layout is calculated.
Knowing when everything happens will give you a clear idea of how the different Flexbox properties affect each other. This will make you more confident about your layout decisions.
Flex container setup
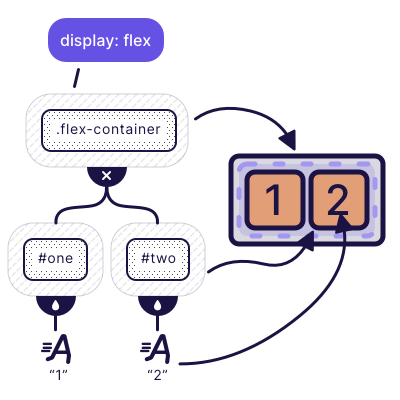
Create a flex container
With display: flex or display: inline-flex.
Identify flex items
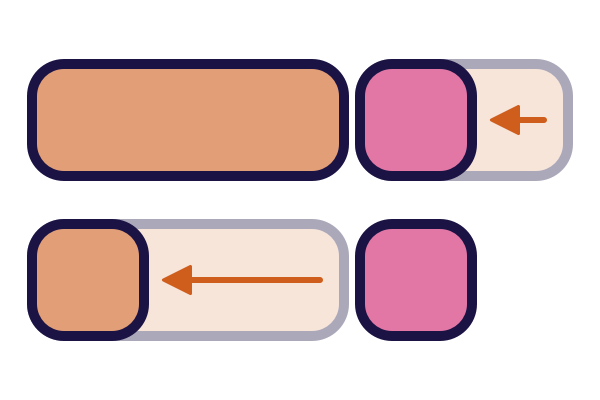
Child boxes escape Flexbox with position: absolute, text runs get wrapped in an anonymous box.
Set main direction
With flex-direction.
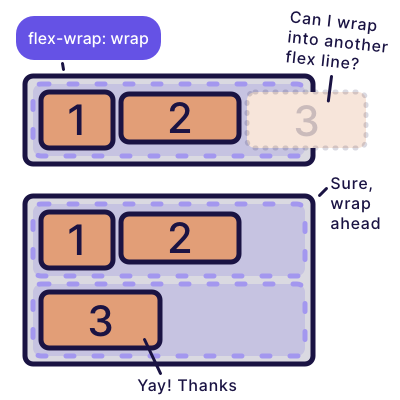
Allow flex items to wrap
With flex-wrap.
Calculate available space for flex items
Flex items are laid out into the flex container’s content box. Its size depends on how the flex container itself is laid out.
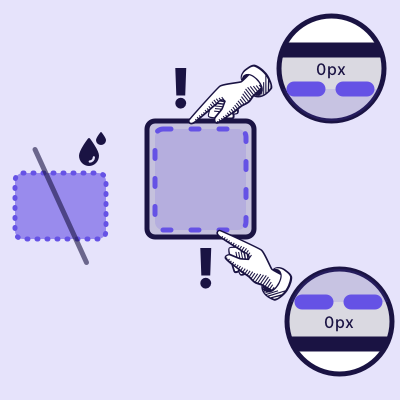
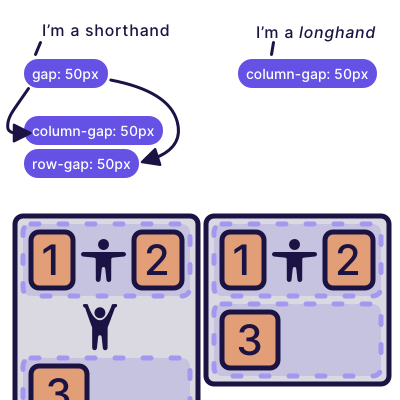
Insert gaps between flex items and flex lines
With gap.
Stretch flex lines
With align-items. A flex item will listen to this suggestion if it has align-self: auto.
Suggest stretching to flex items
With align-items. A flex item will listen to this suggestion if it has align-self: auto.
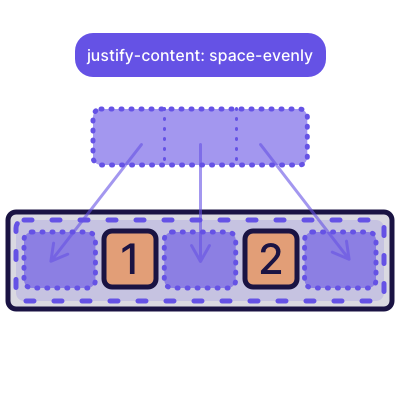
Align flex items in the main direction
With justify-content.
Align and distribute flex lines
With align-content.
Sizing
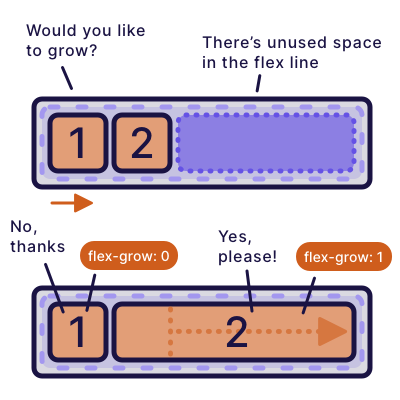
Set the flexibility of flex items in the main direction
With flex-shrink and flex-grow. You can set this separately on each flex item.
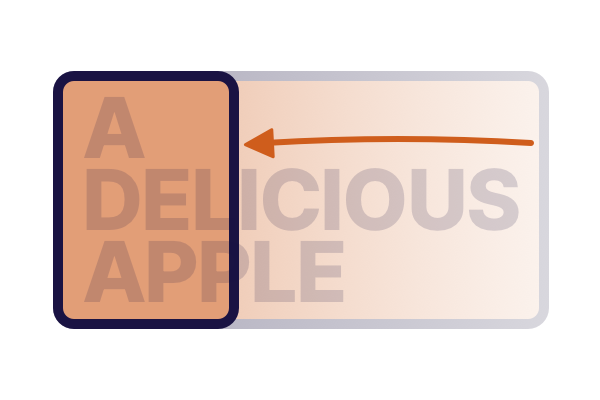
Order flex items
With order. Lower numbers come first. Box tree order is used when two flex items have the same number.
Ask for a flex base size
Each flex item says how big it wants to be with flex-basis before it shrinks or grows.
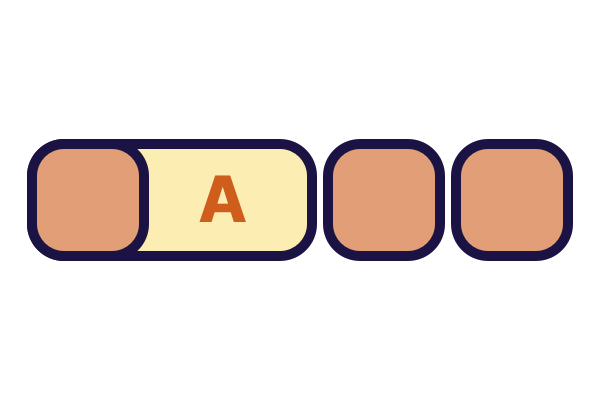
Collect flex items into flex lines
Using the order and flex base size of each flex item.
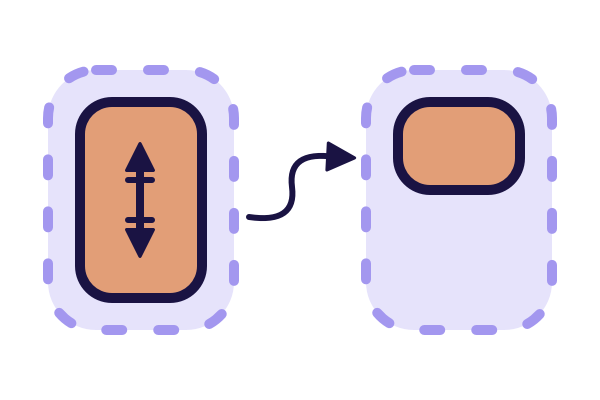
Resolve flexible flex item sizes
Shrink or grow the flex items depending on the remaining space.
Get the hypothetical size of flex items
How big would each flex item be before any stretching happened?
Get the hypothetical size of flex lines
How big does a flex line need to be to fit its flex items, before any stretching happens?
Stretch flex lines to fill the flex container
If you set align-content to normal or stretch on the flex container.
Stretch flex items to fill their flex line
With align-self: stretch, or by listening to the flex container’s align-items suggestion.
Alignment
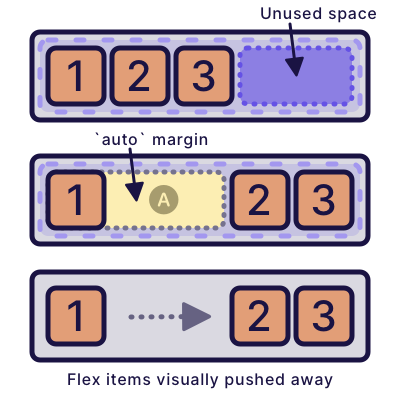
Remaining flex line space in the main direction
Auto margins in the main direction
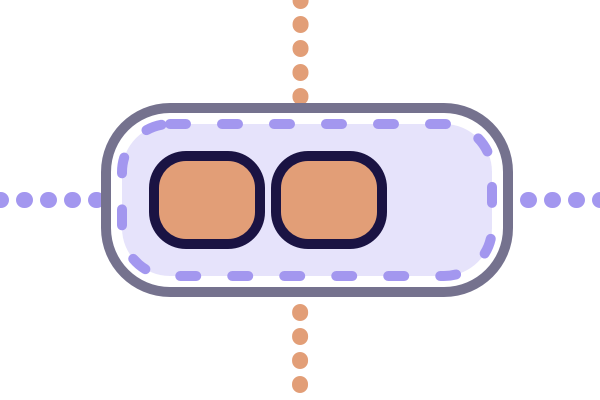
Align and distribute flex items in the main direction
Remaining flex line space in the cross direction
Auto margins in the cross direction
Flex items align themselves in the cross direction
Remaining space in the flex container in the cross direction
Align and distribute flex lines in the cross direction
Advanced Concepts
Automatic minimum size of flex items
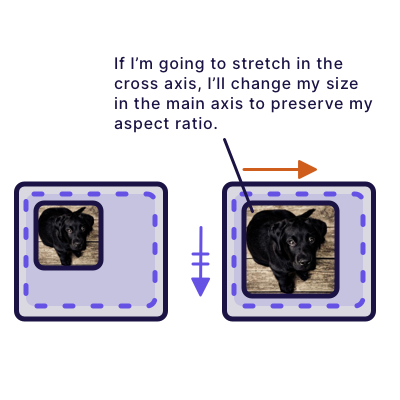
Aspect ratio transfer across axes
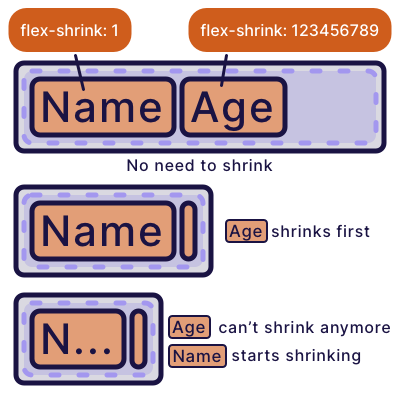
Shrinking flex items
Flex items will be asked to shrink if they asked for more space than is available. flex-shrink sets if they will say yes.
Growing flex items
If flex items get their flex base size and there’s room left, they’re offered to grow. flex-grow sets if they will say yes.
Percentages
Mixing writing modes
Animating flex properties
How box sizing affects flex sizing
Content-based sizing
Bonus: How-Tos
Get step-by-step help on achieving specific layouts when you’re stuck on the job. Each How-To starts with a solution at a glance and a code example. Great for when your hair is on fire. And, the How-Tos provide examples of how to apply Flexbox concepts to achieve specific layouts.









More
Nice Things
Zero Setup
The guide is accessed through the browser with no extra setup. So you can start growing your skills immediately, without installing or downloading anything.
Lifetime Access
I think subscriptions lead to a weird conflict of interest. You feel you need to rush the learning, and I feel the need to keep you on as long as possible. But becoming an expert takes time. So instead, relax knowing you get lifetime access to Flexbox Land.
Works On Your Phone
The guide was designed with phones in mind from the start. Paragraphs of text are never too long, and the illustrations are big an obvious. You can even use the code playgrounds!
Get Access
- Unlimited access to all 36 lessons and 300+ illustrations
- Code playgrounds with FlexRay
- 10 Flexbox property cards
- Glossary
- Bonus: 14 How-Tos
- Lifetime access
- Certificate of Achievement
- 30 day money-back guarantee
Hi, I’m Andy
👋Before I became an engineer, I spent over 10 years working as a product designer for companies like Red Bull, GetYourGuide, Tier, Doodle, and Mercedes-Benz. I learned a ton about design and layout while there.

One thing I love about tools for designers is they simplify a lot of stuff for you. This means you can be creative and stay in the flow state for longer. You move a box, and it just stays there. Need to visualize another version of a design? Just create a copy. Easy peasy lemon squeezy!
Working with Flexbox is different in two ways. One, you can create more powerful, adaptible layouts—this means more complexity. Two, the tools we use as developers don’t make it easy for us to understand this complexity. This leads to frustration and doubts.
So I asked myself: what would it take to learn Flexbox so well that the complexity and unhelpful tools wouldn’t matter? That I’d be able to create Flexbox layouts without being yanked out of the zone all the time?
My solution was to study the Flexbox spec and create hundreds of little experiments to really understand how everything worked. I learned it super well, but it took almost two years. That’s a long time. How can we speed this up?
Flexbox Land is my answer.
You’re still learning the fundamental concepts of Flexbox, and how to apply them. This is important if you want to be able to solve any layout challenge instead of relying on tricks and tutorials. But the environment in which you’re learning is designed exclusively for learning Flexbox.
My goal is to give you the best possible resource for getting really good at Flexbox. I believe you can become an expert by combining Flexbox Land with lots of practice in your own projects.
I’m super excited to share this with you and can’t wait to see what you create!
Common Questions
Do you offer discounts?
You can see the best price available right on this page. There are no secret discounts or coupons.
My question isn’t listed here. How can I find out more?
Send me an email at hello@andyjakubowski.com and I’ll be happy to give you any details you might need!
Something awful happened, help!
Sorry to hear that! Please send me an email at hello@andyjakubowski.com.
Who owns the license, me or the company?
You do. Team licenses are redeemable codes. They give one to you, you redeem it, and the license is yours. The licenses aren’t meant to be passed around.
Who is this course for?
This course is for anyone wanting to get good at using Flexbox in their work. It assumes a basic knowledge of HTML and CSS. You don’t need to know JavaScript. Maybe you’re just starting out and want to learn Flexbox the right way. Flexbox Land is a great place to do that. Or maybe you’re a pro already using it on a daily basis, but have no deep understanding of how it works. Flexbox Land will give you clarity about the ins and outs of Flexbox, and teach you layout patterns you can apply in your work. The course is not for you if you don’t believe in investing in learning and delivering high-quality, polished layouts.
Who is this course NOT for?
If you’ve never worked with HTML and CSS, I recommend that you first learn the basics of these two before advancing to a more specific topic like layout. If you’re looking for ready-made components to use as-is in your product, Flexbox Land doesn’t offer that, either. Flexbox Land is meant to help you develop a very deep understanding of Flexbox—it will take some effort and time. If you don’t feel ready to invest in building up fundamental skills that bring benefits over a long time, this may not be for you.
Do I need to know any JavaScript frameworks or libraries?
Nope. As useful as these can be, you will only write CSS in Flexbox Land.
Do I need to know how to code?
You should know the basics of HTML and CSS. You don’t need to know JavaScript.
Is this a subscription service?
No, you only pay once for Flexbox Land and keep it forever. Learning something new can take time, and I don’t want you to feel anxious about maintaining an active subscription. And, I don’t want to create an incentive for me to keep you “engaged” as a paying subscriber. I feel like this sort ofthing can easily water down products in the name of novelty.
Do you offer a money-back guarantee?
Yes! I put in tons of effort into this, and I believe this is a really good way to develop next-level Flexbox chops. But if you’re unhappy with the product, you can request a refund for up to 30 days after the purchase. I’ll follow up with you to understand why, but other than that it’s an unconditional guarantee.
Why don’t you use X, Y, or Z in your examples? It’s the best way to create layouts today.
Flexbox Land focuses on helping you deeply understand those aspects of CSS and layout that don’t change. There will always be new tools and techniques, but Flexbox is a Web standard that is here to stay. Your deep understanding of it should stay useful for many, many years. And, picking up and using any tool or framework of the day will be so much easier. I want this guide to be just as useful in 2025, 2030, and 2045!
Do you offer team licenses?
Yes! You can buy mulitple redeemable license codes at a discount. Please write me at hello@andyjakubowski.com to get a quote.
Can I gift Flexbox Land to someone?
That’s so nice of you! And yes, you can! Please write me at hello@andyjakubowski.com to get a special link for gift purchases.
What’s not included in the course?
You’ll be focusing on learning how to use Flexbox to its full potential and build the layouts of the future. Because of this focus, the course doesn’t cover creating legacy layouts for old browsers that don’t support all the features of Flexbox. Similarly, we won’t be focusing on the history of CSS or complaining about how bad web layout used to be. The course is meant to be used as a self-paced resource and reference you can use at work over many years. Because people may be accessing this over many years into the future, I don’t run any private community or include personal feedback with the course.
How long is this going to take?
You’ll probably see improvement in your understanding and performance pretty quickly. In fact, my entire goal was to make a resource where Flexbox finally clicks for you. But to, like, really master the subject, you’ll need lots of practice. I’d say you can expect a solid jump in familiarity the first time you go through the material, and then a slow movement towards a deep understanding as you reference Flexbox Land whenever you encounter and solve challenges in your projects. Think of it like learning how to play an instrument with a coach. You’ll probably make some impressive progress initially, and then gradually work toward becoming an expert through practice and feedback. If you enter Flexbox Land with this understanding and commitment, your chances of success will be so much greater!
What browsers are supported?
I recommend that you update your browser to the latest possible version to make things run as smoothly as possible. The minimum required versions for the popular browsers are: Chrome 100, Safari 15.6, Firefox 100.